最近工作中的网站产品首页首屏设计阶段已经接近尾声,经历过很多次大大小小的讨论,也让我更加明白该如何设计一个产品,到现在为止接触产品1年多,从不知产品为何物到真正从头开始参与设计产品,有很多的收获。以51job网站首页首屏为例,我梳理了一下自己做产品的过程,分享给小伙伴们,也希望与你们能多多交流,我们共同进步。
一步:思路整理
1.设计一个网站的首页首屏首先要清楚一个网站的定位和作用。
从产品角度:首页用来陈列网站内容(职位、搜索、资讯);突出精华内容(考虑用户需求、商业需求);优先呈现与用户需求直接相关的内容。
从用户角度:思考网站主要解决用户什么问题,为解决这个问题的核心功能是什么,让核心功能处于页面醒目或重要位置。如51job主要解决的是用户找工作的问题,本质是用户搜索职位投递简历的问题。因此把搜索框至于重要的位置,甚至可以作为全局变量,让用户在任何页面都可以搜索。另外,职位推荐也是重要部分。因此,职位推荐+搜索在首页必须出现;
从战略角度:51job个人端首页还应起到为其他子产品(校园、资讯、BBS、微访谈、求职攻略)提供入口的作用,对应届生、精英、蓝领、HR人群进行分流,放置SEO内容为爬虫准备。
2.清楚当前版本的不足之处在哪里
.把当前版本首页首屏中的所有功能项整理出来。
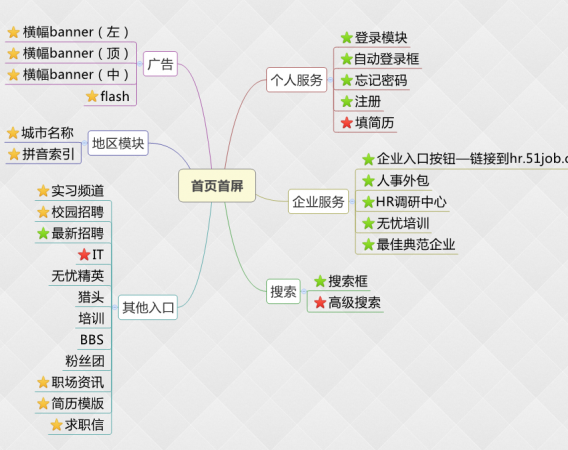
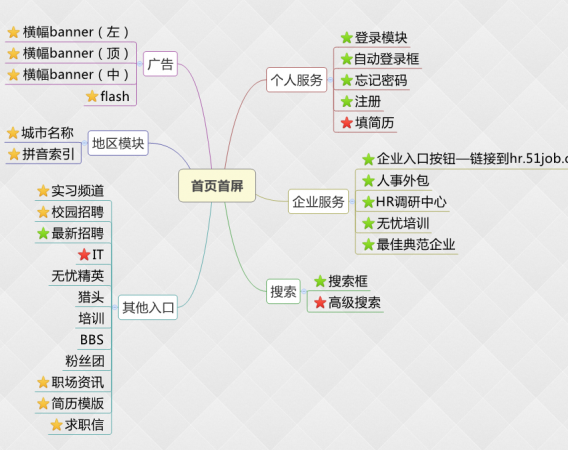
不要忽视任何一个小功能哦!全部整理出来,思考哪些可以删除,哪些可以保留,哪些待定(因为有些内容涉及到其他部门)。可以借助思维导入,如下图。

一定有些功能存在背后的考虑是你做为一个初入公司的小白不知道的,因此有必要把思考结果拿出来和上级讨论功能的去留问题。比如当初我的考虑是把右上角的企业服务全部删除,变成企业登录文字链;好像没什么问题,但这种考虑其实是没有站在全局观上考虑问题的结果。
4.每个按钮点击之后的页面内容,也是需要同步考虑的。
第一步,功能模块排列
放置哪些功能确定下来后,从以下几个角度来考虑如何排版。
1.功能重要度排序。
搜索>横幅banner区>职位推荐>我的51job>其他频道链接
2.考虑用户使用习惯。
a)哪些内容是用户在“浏览→搜索→投递→查看” 整个过程中随时都可能会去访问的(如搜索职位);
b)哪些功能是用户每天登陆都会用的(如简历刷新、搜索、查看投递反馈);
c)哪些是访问频率稍低但与用户个人直接相关,一旦用户想操作必须提供最短路径使其找到的,如账号信息、屏蔽公司;
这三者涉及的功能均需作为全局变量。
3.竞品的功能排版。竞品分析,看竞品网站的首页首屏是如何设计的。有哪些模块,每个模块是如何排列的。
&l